Вставляння малюнків
Щоб вставити малюнок на вебсторінку, необхідно скористатися тегом <img src = "my.jpg">, де img — ім’я тегу, призначеного для вставляння зображення, src = "my.jpg" — атрибут, в якому вказується ім’я файлу з малюнком.В атрибуті можна використовувати імена графічних файлів із розширеннями .jpg, .jpеg, .gif, .png або .bmp. Якщо малюнок і HTML-файл містяться в різних папках, то, крім імені файлу, потрібно зазначати шлях до нього.
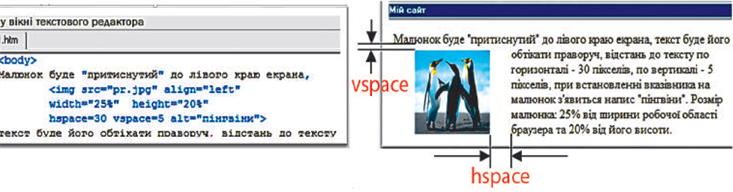
Для визначення способу розташування малюнка на вебсторінці використовують окремі атрибути тегу. Розглянемо можливе розташування малюнка на вебсторінці (рис.1).
Приклад:
Якщо малюнок міститься у вкладеній папці images:
<img src = "images/my.jpg">
Якщо малюнок міститься у зовнішній папці images:
<img src = "../images/my.jpg">
<img src = "images/my.jpg">
Якщо малюнок міститься у зовнішній папці images:
<img src = "../images/my.jpg">

Рис.1
Опишемо малюнки і пояснимо HTML-коди:
- малюнок з лівого краю, обтікання текстом праворуч:
<img src = "pr1.png" align = "left"> - відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — 30 пікселів:
<img src = "pr1.png" vspace = "10" hspace = "30"> - опис малюнка:
<img src = "pr1.png" alt = "Моє фото">
Примітка. Якщо навести вказівник на малюнок, з’явиться текст — Моє фото. Крім того, значення параметра alt буде виведене на екран замість малюнка, якщо у браузері вимкнуто показ малюнків. - ширина малюнка 100 пікселів, висота — 20 % від висоти робочої області браузера:
<img src = "pr1.png" width = "100" height = "20%"> - товщина рамки навколо малюнка 5 пікселів:
<img src = "pr1.png" border = "5">
Додавання гіперпосилань
Сайт може складатись із багатьох пов’язаних гіперпосиланнями вебсторінок, одна з яких є головною. Головна вебсторінка відкривається першою.
Зверни увагу!
Файл головної сторінки зазвичай називають index.html.
Атрибут href визначає URL-адресу сторінки на яку вказує посилання. Оскільки в якості адреси посилання може використовуватися документ будь-якого типу, то результат переходу за посиланням залежить від кінцевого файлу. За замовчуванням новий документ завантажується в поточне вікно браузера, однак це властивість можна змінити за допомогою атрибута target . Якщо атрибут href відсутній, то теґ <a> не є гіперпосиланням.
Нехай в одній папці з файлом index.html створено файл prf.html, який містить вашу фотографію. У файлі index.html до фрази Подивитися фото можна додати гіперпосилання, яке матиме такий вигляд:
<a href = "prf.html"> Подивитися фото </a>
<a href = "prf.html"> Подивитися фото </a>
Гіперпосилання можна додати до малюнка. Для цього треба вказати тег вставляння малюнка:
<a href = "prf.html"><img src = "foto1.jpg"></a>
<a href = "prf.html"><img src = "foto1.jpg"></a>
Приклад:
HTML-код головної вебсторінки може мати такий вигляд:
<html>
<body>
<a href = "first.html">Перша сторінка</a><br>
<a href = "second.html">Друга сторінка</a><br>
<a href = "third.html">Третя сторінка</a><br>
</body>
</html>
Після клацання напису Перша сторінка (Друга сторінка, Третя сторінка) відбудеться перехід за гіперпосиланням.
<html>
<body>
<a href = "first.html">Перша сторінка</a><br>
<a href = "second.html">Друга сторінка</a><br>
<a href = "third.html">Третя сторінка</a><br>
</body>
</html>
Після клацання напису Перша сторінка (Друга сторінка, Третя сторінка) відбудеться перехід за гіперпосиланням.
Для повернення на головну сторінку на інших вебсторінках мають бути відповідні гіперпосилання. Наприклад:
<a href = "index.html">Головна</a>
<a href = "index.html">Головна</a>
Джерела:
Інформатика : підруч. для 8 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2021