Засоби автоматизованого створення та публікації вебресурсів
Вебредактори — програми, які призначено для створення вебсторінок сайтів, наприклад Adobe Dreamweaver, Microsoft FrontPage, WYSIWYG Web Builder та ін. Ці програми мають засоби для візуального конструювання вебсторінок. Розробник розміщує на вебсторінках об’єкти — зображення, таб лиці, списки та інше, вибираючи їх заготовки з бібліотеки об’єктів. HTML-код кожної вебсторінки генерується на основі отриманого набору об’єктів. Такі програми називають WYSIWYG-редакторами (англ. What You See Is What You Get — що ви бачите, то ви й отримуєте).
Системи управління вебконтентом WCMS (англ. Web Content Management System — система управління вебконтентом) — програми, які призначено для створення, редагування та керування вмістом веб-сайту. Популярними WCMS є системи Joomla, Wordpress, MediaWiki та ін. Вони містять набори вже готових шаблонів оформлення вебсторінок і модулів, що роблять сайт динамічним: форумів, стрічок новин, каталогів файлів тощо. Контент сторінок, створених у цих системах, зберігається в базі даних, а HTML-код генерується автоматично на основі шаблону.
Зверни увагу!
Назване програмне забезпечення можна встановити на локальному комп’ютері. Створені в їх середовищі вебсайти потрібно самостійно розміщувати в Інтернеті.
Онлайн-системи конструювання сайтів призначено для розробки сайтів безпосередньо на віддаленому сервері в Інтернеті. Такими є сервіси Google Сайти, Weebly та ін. Створені в цих сервісах сайти автоматично розміщуються на серверах відповідних сервісів, і розробник не може безпосередньо редагувати HTML-код вебсторінок.
Створення вебсайту засобами онлайн-системи конструювання сайтів відбувається в кілька кроків:
1. Реєстрація облікового запису на сервері онлайн-системи конструювання сайтів.
2. Вибір назви сайту та шаблону його оформлення.
3. Створення сторінок сайту та системи навігації.
4. Заповнення сторінок контентом.
5. Публікація сайту.
Розглянемо, як відбувається процес розробки вебсайту засобами, що безкоштовно надає користувачам сервіс Google Сайти.
Зверни увагу!
Для використання цього сервісу потрібно мати обліковий запис Google.
Створити сайт можна різними способами:
1. Відкрити вікно Google Диска, скориставшись вашим обліковим записом Google, та виконати Створити —> Більше —> Google Сайти.
2. Виконати вхід у сервіс Google, скориставшись вашим обліковим записом, перейти за адресою sites.google.com і вибрати кнопку Створити новий сайт у нижньому правому куті вікна Сайти.
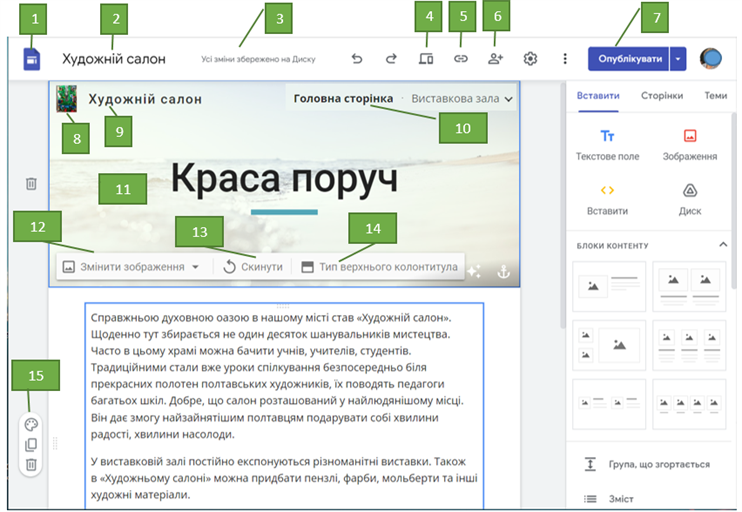
Після виконання цих дій у вікні браузера буде відкрито головну сторінку вашого сайту в режимі редагування. На рис.1 відображено вигляд головної сторінки сайту «Художній салон» в режимі редагування.
Одночасно у вікні Google Диска та у вікні Сайти з’явиться ескіз сайту з підписом Сайт без назви та значком  . Подвійне клацання на цьому ескізі буде відкривати сайт у режимі редагування для подальшої роботи із сайтом.
. Подвійне клацання на цьому ескізі буде відкривати сайт у режимі редагування для подальшої роботи із сайтом.

Рис.1
- Домашня сторінка
- Назва документа на Google Диску.
- Історія версій
- Попередній вигляд
- Копіювати посилання на опублікований сайт.
- Надати доступ іншим
- Опублікувати сайт
- Логотип сайту
- Назва сайту
- Панель навігації.
- Заголовок вебсторінки
- Кнопка Змінити зображення на панелі, що спливає.
- Кнопка Скинути зображення на панелі, що спливає.
- Кнопка Тип верхнього колонтитула на панелі, що спливає.
- Спливаюча панель для форматування розділу.
Вибір назви сайту та шаблону оформлення
Кожен сайт має назву, яка відображає його зміст або призначення. Щоб дати назву новому сайту, її потрібно ввести в поле Введіть назву сайту у верхній частині заголовка сторінки. Одночасно буде змінено підпис ескізу сайту на Google Диску.
Усі зміни, виконані під час редагування сайту, будуть зберігатися автоматично.
- Для вибору шаблону оформлення сайту слід:
1. Вибрати заголовок вкладки Теми в правій частині вікна.
2. Вибрати одну із запропонованих тем оформлення.
3. Вибрати кольорову гаму та стиль шрифту із числа тих, які запропоновано для вибраної теми.
- Щоб змінити вигляд заголовка на сторінках сайту, слід навести вказівник на заголовок, після чого з’являється панель налаштувань.
- Вибір команди Змінити зображення приводить до відкриття списку зображень, які можуть бути використані в заголовку сторінки. За вибору команди Тип верхнього колонтитула стає можливим змінення типу заголовка — Обкладинка, Великий банер, Банер або Лише заголовок.
- Щоб розмістити на сторінках сайту нижній колонтитул — підвал, потрібно підвести вказівник до нижньої межі сторінки та вибрати кнопку Додати нижній колонтитул. У поле, що з’явиться, можна ввести дані розробника сайту, рік його створення або оновлення тощо.
Верхній і нижній колонтитули будуть автоматично повторюватися на всіх сторінках сайту, лише заголовок у верхньому колонтитулі буде таким, як ім’я сторінки.
У правій частині вікна поруч з головною сторінкою сайту розміщено бічну панель з вкладками Вставити, Сторінки, Теми. Інструменти цієї панелі використовуються для додавання, видалення та редагування сторінок, уставлення об’єктів на сторінки, вибору та змінення оформлення тощо.
Джерела:
Інформатика : підруч. для 8 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2021
Інформатика : підруч. для 8 кл. загальноосвіт. навч. закл. / Й.Я.Ривкінд [та ін.]. — Київ: Генеза, 2021.